Share this
Landing pages are a critical element of any online marketing strategy. They are designed to capture leads, promote products, and convert visitors into customers. To create a compelling landing page, you don’t need to be an expert coder. With HTML, CSS, and Bootstrap, you can design a professional, responsive, and user-friendly landing page. In this blog post, we will explore how to create a landing page from scratch using these technologies.
What Is a Landing Page?
A landing page is a single web page designed specifically for marketing ads campaigns. Its primary purpose is to encourage visitors to take a specific action, such as signing up for a newsletter, downloading an eBook, or purchasing a product.
Why Use Bootstrap for Landing Pages?
Bootstrap is a popular framework that simplifies website frontend development. It offers:
Responsiveness:
- Ensures your page looks great on all devices.
- Pre-Built Components: Includes buttons, forms, carousels, and more.
- Customizable Grid System: Helps you structure your page effectively.
- With Bootstrap, you can speed up the development process and create visually appealing landing pages with minimal effort.
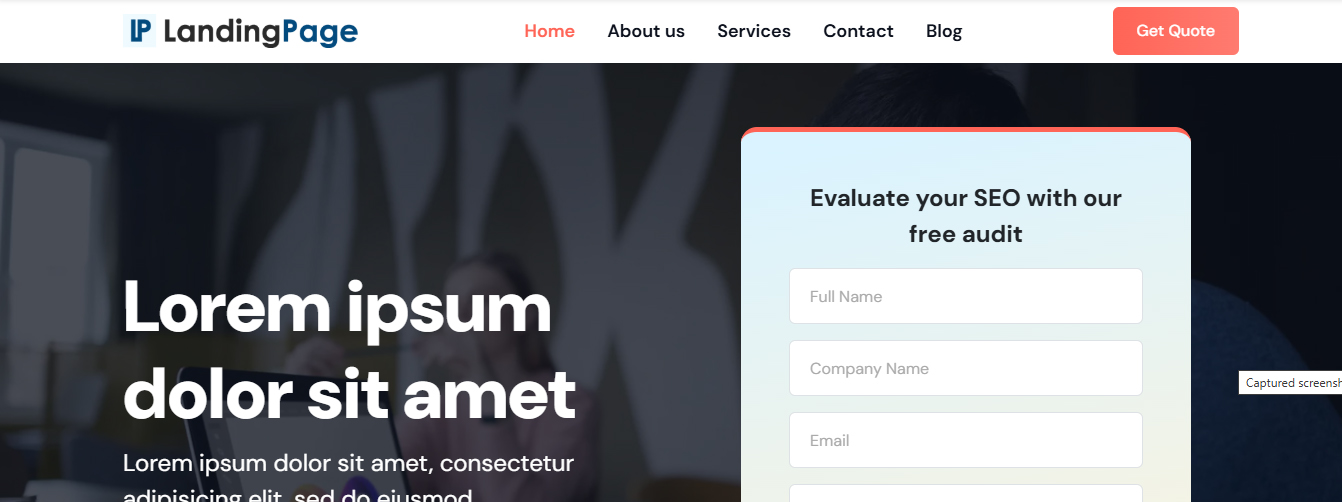
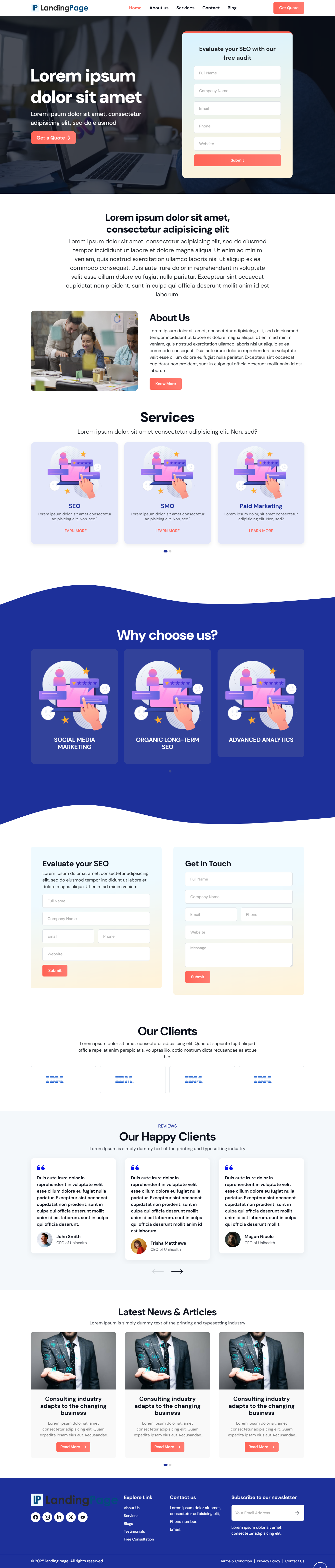
Core Elements of a Landing Page using HTML and CSS, Bootstrape
To design a successful landing page, you should include the following:
Headline: A clear and engaging headline that grabs attention.
Subheadline: A brief description supporting the headline.
Call-to-Action (CTA): Buttons or links prompting users to take action.
Visuals: High-quality images or videos related to your offering.
Features/Benefits Section: Showcase what you’re offering and why it’s valuable.
Social Proof: Testimonials or reviews to build trust.
Best Practices for Landing Pages
Focus on Clarity: Keep the design clean and easy to navigate.
Strong CTA: Use contrasting colors and actionable text like “Sign Up Now” or “Learn More.”
Optimize for Mobile: Test your page on various devices to ensure responsiveness.
A/B Testing: Experiment with different headlines, images, and CTAs to improve conversions.
Download Responsive Landing page source code in Html, CSS and Bootstrape
Related articles
Submit HTML form’s data to Google Sheet | Sending HTML Form’s data to google sheet
LMS / Course Management System Frontend Source Code in HTML,CSS & Javascript
How to Design Stylish Forms in HTML
Sign Up page design Source Code Using HTML, CSS and Bootstrap


Ravindra is a passionate full stack developer and dedicated blogger with a flair for crafting user-friendly web applications and insightful articles. With expertise spanning front-end and back-end technologies, Ravindra brings ideas to life through innovative coding solutions.